How to Create WordPress Shortcodes and Work With Them

WordPress shortcodes are small tags that are used as shortcuts for executing specific features in posts and pages. You can recognize shortcodes by square brackets that surround a simple word or a phrase. They were introduced in version 2.5 with a mission to help people to execute functions the easy way.
As you might already know, WordPress uses PHP programming language to power itself up. So, when you want to add a specific feature directly to posts and pages, you would have to write the code in the text editor. Instead, shortcodes allow users to replace the entire block of code with a simple term and run it just by publishing a post. Amazing, isn’t it?
How to use WordPress shortcodes

To use shortcodes, one does not have to know how to code or understand how they work in the backend. WordPress itself, as well as most of WordPress themes and plugins, use different shortcodes to allow usage of many advanced features.
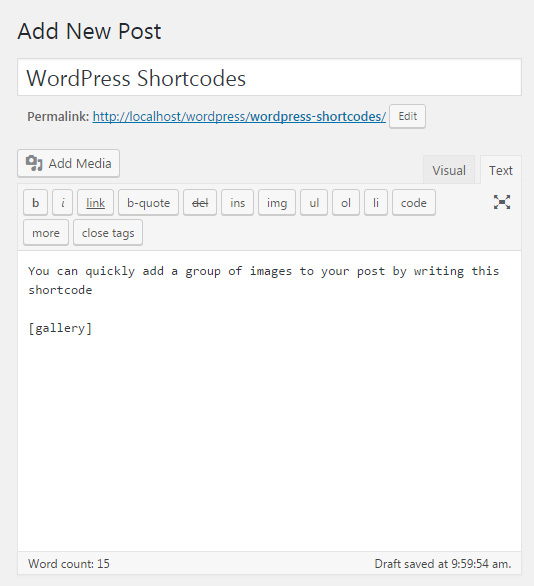
For example, to display the entire gallery of images, you just have to use [gallery] shortcode that comes installed with WordPress. Most of the shortcodes can be used in their basic form like the previous example.
Shortcodes get replaced by the actual content as soon as you publish or preview a post or page.
Shortcode parameters
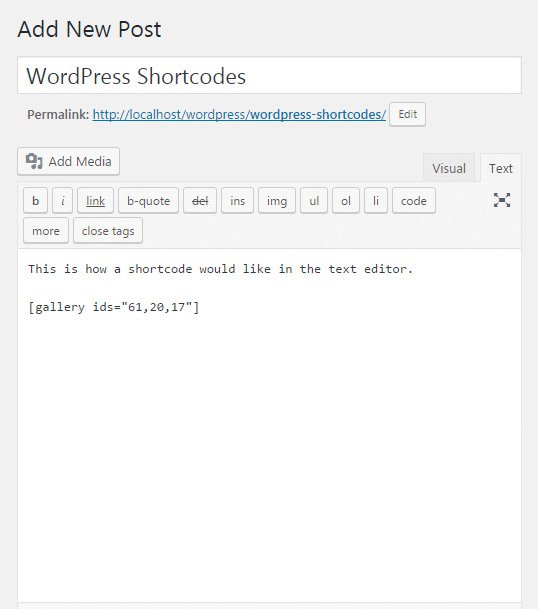
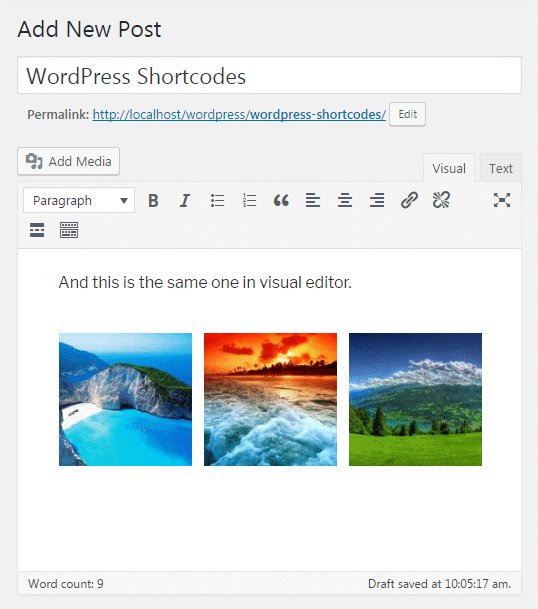
More often than not, shortcodes can have additional parameters. By adding extra information to them, you can customize and change the output. For example, while the trivial [gallery] shortcode displays all images that are attached to the post, it is possible to change that. Gallery shortcode lets you specify images by their ID so you can show just the specific pictures or even include images that aren’t part of that particular post.
Also, it is possible to define a size of the gallery, and many other things by providing additional parameters. Here’s an example:
The gallery from this example would show only images with specified ID numbers. In this case, the size would be automatically changed to medium. And you get all that with a simple shortcode. Now imagine what would the entire thing look like if you were about to manually add the PHP code which would have tens if not hundreds of lines. Thank you, shortcodes!
Start and end tags
Some more complex shortcodes may have start and end tags. So, instead of one shortcode, you would end up having two with specific content in between.
For example, a Google Maps plugin may allow you to display a location on the maps via the shortcode. Most of such plugins will have start and end tags, while the address should be written in between. Here’s an example:
[[maps]]New York, USA[[/maps]]
As you can see from the example, the ending tag always starts with a slash sign “/”. By having both tags, WordPress can identify the parts of shortcodes more easily.
Work in the Text editor

Although they are just shortcuts to functions, shortcodes are actually WordPress-specific cryptograms on their own. So, if you try to write a shortcode in the visual editor, WordPress will immediately show you the output (or just the placeholder) of that shortcode. If you followed the gallery example and wrote the shortcode in the Visual editor, you would see that WordPress immediately displayed its contents (see the first image in this post to see how that works).
If you want to edit a shortcode, and work with its parameters, switch to a text editor which allows you to see the structure of any given shortcode.
Default WordPress shortcodes
Shortcodes are usually managed by themes and plugins. Each developer gets to register shortcodes on their own, so each one is different. What does a shortcode do, what are its parameters and functions, solely depend on the specific plugin and theme that you’re using.
For example, a plugin that helps you display a location on Google Maps may have [[maps]] shortcode, one that displays subscription forms will use [[form]] and so on.
Each product is different, so make sure to check the description and documentation of themes and plugins to learn more about their specific usage.
But, WordPress comes with a set of default shortcodes that you can use without installing additional extensions. By default, these are shortcodes you can work with:
- [audio] – embed audio files
- [caption] – wrap captions around content
- [gallery] – display gallery of images
- [playlist] – show a collection of audio and video files
- [video] – embed video files
Escaping shortcodes (display shortcodes’ text without executing it)
Sometimes, you may wish to display text that represents a shortcode instead of executing it. If you tried adding a shortcode both to the text and visual editors, you realized that it was executed on both occasions.
To display the text of a shortcode, use double brackets: [[shortcode]]
If you want to display a shortcode with start and end tags, use only the first and the last double bracket: [[maps]New York, USA[/maps]]
When working in the text editor, you can also replace squared brackets by their codes. So, instead of “[” you can use “[”, and instead “]” use “]”. For example: [shortcode] will display the shortcode as well without executing it.
How to create a simple shortcode
When you write articles in WordPress on a daily basis, there are times when you repeat yourself and when you have to type something over and over again. It doesn’t matter if it’s a website URL, a long sentence or maybe a piece of HTML code that you constantly write from scratch, you should consider writing a shortcode for it.
And with this simple function, you don’t have to be a programmer or you won’t even hire one to make things simple for you. Follow the next few steps and make yourself a custom shortcode:
- Open function.php file in the Appearance -> Editor menu
- Place the following code at the end of the file:
function wp_shortURL() {
return 'https://firstsiteguide.com';
}
add_shortcode('fsg', 'wp_shortURL');
- Go to Text Editor and type [fsg] to get the URL instead of the shortcode
It wasn’t that hard, right?
More advanced example: Add image shortcode
By placing the following code in the functions.php, you can create the shortcode for placing an image with custom width and height attributes:
- Go to functions.php file
- Paste the following code:
function img_shortcode( $atts , $content = null ) {
extract( shortcode_atts(
array(
'width' => '',
'height' => '',
), $atts )
);
return '';
}
add_shortcode( 'img', 'img_shortcode' );
- Open Text Editor:
Here you can use [img width=’x’ height=’y’] http://… [/img] shortcode where “x” and “y” are numbers which represent width and height in pixels.
You can easily add other image attributes if you need any; check out the list of all image attributes on W3 Schools.
How to use shortcodes in Text Widget
With WordPress version 4.9 that has been released on November 15th, 2017, shortcodes automatically work in Text Widgets. But if you’re still using an older version of WordPress, this part of the tutorial will help you get the result.
Shortcodes can contain different functionalities that you can add to your WordPress website. Whether you have created one for yourself or it came with a theme or a plugin you’ve just installed, you will be probably using shortcodes all the time. Since you can really save time and benefit from them, there isn’t a reason not to use shortcodes.
If you have just started building your WordPress website, you may have used shortcodes only in the Post editor. But, the truth is that you can use shortcodes practically anywhere.
For example, if you are using 5sec Google Maps PRO plugin which allows you to effortlessly create maps with numberless pins on it, you may want to insert the map via shortcode directly in your Text Widget and show your location on the sidebar instead of a single post. But if your theme doesn’t support shortcodes in widgets, you will need to enable the function by yourself and that’s what we’re going to show in this article.
If you need to use a shortcode in your PHP files (for example, if you want to run the code in your header.php file and run the shortcode wherever the header is present), you can do that easily by wrapping the code around it. But if you have tried to use a shortcode in your Text Widget like in the example we have mentioned above, you ended up disappointed because that simply doesn’t work and the widget displayed the shortcode instead it’s content. Unless your theme already has the feature registered, you will need to enable it by yourself.
So, if you want to be able to put a shortcode into a Text Widget and make it run, don’t worry; you can make it happen in a matter of seconds:
- Open functions.php
- Copy and paste the following two lines:
add_filter( 'widget_text', 'shortcode_unautop');
add_filter( 'widget_text', 'do_shortcode');
- Save changes
While it is actually enough to use only the second line which makes the shortcode work, you will want the first line in order to avoid WordPress’ automatic insertion of the paragraph and break tags where you unconsciously create line breaks by formatting the text in a widget. Just in case you put a shortcode on a separate line, unautop will strip those paragraph tags and the shortcode will work like a charm.
Now you can navigate to Appearance -> Widgets and drag the Text Widget where you want to it be. After all this, when you write a shortcode directly into your Text Widget (which is registered on your site, of course) it will execute just like it was typed into the Post Editor.
Similarly, you can run PHP code from your Text Widget. It was easy enough, wasn’t it? Enjoy your shortcodes.
Shortcodes are everywhere
If you are just starting a WordPress blog, shortcodes may seem redundant and hard to understand. Most of the time it will be possible to avoid shortcodes by using a user-friendly interface provided by a plugin. But when you get more involved with the blog, and when you start using more plugins, you will understand the real power of shortcodes.
Using them will become a routine, and you will quickly get accustomed to writing squared brackets in every new post that you create. So take a few minutes, and use this article to learn the basics.
