
If you created a successful website or even have a blog that receives high volumes of traffic or you expect to get higher traffic, you should definitely get a CDN to make sure your website’s performance is impeccable. Many people don’t quite understand what a content delivery network actually is and the impact it can have on their website, but this guide should provide all the information about it and clear any misunderstandings.
One of the common misconceptions about getting a CDN is that you don’t need a web hosting service. You actually do need it, since a CDN only helps improve your website. You still need to have a good web hosting service, as a CDN only helps and speed up your website, thus, improve the user experience you provide.
Each and every one of us browsing the internet actually interacts with CDNs every day. When you read news online, visit online stores, check your feed on social media or watch a video on YouTube, you are interacting with CDNs, which are behind every text, every image or video that gets delivered to your mobile device or PC. They are the backbone of online content delivery, without which the online world would not function as fast as it does today.
Why is that exactly? Because CDNs solve the latency issues, which every internet user certainly finds extremely important. Latency refers to the time delay between the moment you request to open a certain web page and the moment the requested content actually appears on your screen. That delay can be quite frustrating, to say the least, and it is the main problem that CDNs are there to solve.
What is a CDN?
A content delivery network (CDN) is a system of interconnected servers located across the globe that uses geographical proximity as the main criteria for distributing cached Web content and web pages to end users.
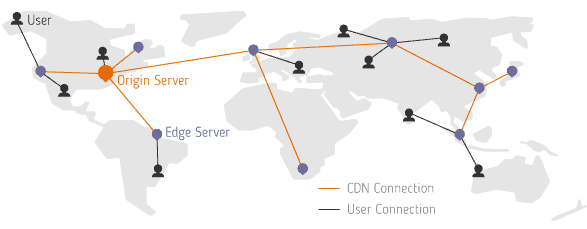
When you use a CDN service, your website’s content exists on multiple servers around the world, making it easier to distribute that content to end users according to their geographical location. This means that each user will receive the requested content from the nearest server, which will make the entire process a lot faster.

Even when bandwidth is limited or there is a significant spike in website traffic, the end users can receive the requested content efficiently. This is due to the fact that a CDN calculates which server is located nearest to the requesting end user and uses that calculation to distribute the requested content.
What happens is the end user receives a copy of the data, which is located near the user, as opposed to all users accessing the data from the same central server, which would only lead to bottlenecks near that server.
Therefore, the main purpose of a CDN is to eliminate the distance the requested content has to travel and, thus, reduce the number of hops that a data packet has to make. As a result, there is less loss in the data packet, bandwidth is highly optimized and latency and time-outs are minimized. All of this leads to a faster website and has better performance, which directly improves user experience, and that is what every website owner strives for.
Why do you need a CDN?
A CDN is essential to have if you want to reach a number of users across the globe, as it makes your content available to everyone. It can provide you with some excellent benefits for your website, including improving your website’s speed, providing your users with better user experience due to your website being faster, preventing site crashes, since a CDN distributes bandwidth across multiple servers instead of having one central server handle all the traffic, and improving your SEO, since faster websites rank higher in search engines.
Perhaps the most important benefit a CDN can offer you is preventing a website crash, since it greatly reduces the load of traffic that your central server would have to handle by using other servers around the world for the distribution of content to end users. By doing that, it prevents high volumes of traffic causing your site to crash.
CDN offloads the traffic coming to your website, your website can perform significantly better and faster, greatly improving your page load time. Page load time can affect your conversion rate, so it is imperative that you optimize it in order not to experience a loss in the number of website visitors, as well as loss in revenue. A one-second delay in page load time can reduce your conversion rate, which is exactly why getting a reliable CDN service is essential, as it can improve your website’s speed immensely.
When your website performs faster, you will provide your users with the much better user experience. A one-second delay in page load time can decrease customer satisfaction by 16% and result in 11% fewer page views. Needless to say, customer satisfaction is paramount when it comes to every business, so satisfying your users will help you improve your overall business and generate more revenue.
Search engine optimization is crucial for every website owner and it is something none of them should ever take lightly. Since a CDN helps you optimize your website’s speed and provide better user experience, it directly helps you improve your SEO ranking. This is due to the fact that Google indexes user experience, as well as page load time, to determine your website’s ranking in search engines.
How does it work?
Most of the CDNs are operated as Application Service Providers (ASP), that is, software as a service (SaaS). A number of internet network owners started creating their own CDN and the main reason they opt for building their own content delivery network is to improve online content delivery, with the goal of improving their infrastructure and generating more revenue.
Technology
In order to minimize the distance between your website’s server and end users, CDN stores cached static content of your website on multiple geographical locations, that is, in data centers called points of presence (PoPs). Each PoP is made up of nodes and servers, some of them reaching thousands of nodes with tens of thousands of servers that help distribute the content to the end users according to their geographical location, thus helping them receive the content at an accelerated speed.
In a nutshell, when a user makes a request to check out your website, the request is made to a DNS server. Then, a CDN redirects the request to the closest PoP. The node, that is, an edge server, which is closest in proximity to the user will provide the user with static content, thus greatly reducing latency and resulting in a better user experience.
Content networking techniques
CDNs use a variety of different content networking techniques in order to optimize content delivery and those techniques include web caching, server-load balancing, request routing, and content services.
Web caches
CDNs use a variety of different content networking techniques in order to optimize content delivery and those techniques include web caching, server-load balancing, request routing, and content services.
Server-load balancing
Server-load balancing uses one or more techniques, including a layer 4-7 switch (web switch or content switch), which is assigned a single IP address, in order to share traffic among a number of servers or web caches. The switch directs the traffic attached to it to different servers, thus improving scalability and balancing the load. What’s more, if a server happens to fail, it redistributes the load and provides high reliability, along with providing server health checks.
Request routing
Request routing directs the request of the end user to the node or edge server that is either closest in proximity or has the most capacity. In order to do so, it uses several different algorithms, which include DNS-based request routing, HTML rewriting, Global Server Load Balancing, Dynamic metafile generation, and anycasting. Proximity is calculated with the use of a number of techniques, such as reactive probing, proactive probing, and connection monitoring.
Content service protocols
In order for the end users to have access to a number of different content services available via a CDN, several content service protocols are designed. In the late 1990s, the Internet Content Adaptation Protocol (ICAP) was designed in order to provide an open standard for connecting application servers. The Open Pluggable Edge Services (OPES) protocol offers a different solution, as it defines OPES service applications, which can either be stored on the OPES processor or be executed remotely on a Callout Server. Furthermore, in order to solve the problem caching systems have due to generated content on websites, the Edge Side Includes (ESI) was created.
Advantages for end users and for website owners
Advantages for end users
The most important advantages of a CDN for end users are reduced latency, since they receive the requested content faster, less packet loss because the content is distributed quicker and over a shorter distance, and improved the user experience.
Since web content is distributed on multiple servers around the world, the end users are almost always close to one of those servers, which is why the latency is greatly lowered. The lower it is, the faster the end users can receive the requested content, which is exactly what they are looking for.
Furthermore, there is less packet loss due to the fact that the requested content does not have to travel far, that is, it arrives to the end user a lot quicker and over a shorter distance, resulting in less jitter and greatly improved video streaming quality. All of this leads to exceptionally better user experience, which is the primary benefit a CDN can offer to both website owners and the end users.
Advantages for website owners
The advantages of a CDN for website owners include lower network load, which prevents server crashes, lower content delivery costs, protection against DDoS attacks, more reliability and scalability, 100% content availability, and high-quality service.
By redirecting the end users requesting particular content to edge servers, the network load is lowered to a great extent. This can improve the performance of a website immensely and, more importantly, prevent any potential server crash, since the network load is balanced that way.
Since the network load is evenly distributed to edge servers, the number of viewers of a particular piece of content is decreased, which greatly lowers content delivery costs and leads to more revenue. This also increases the capacity of each server available, providing you with excellent scalability in the event of a sudden increase in traffic.
A CDN can also improve the security of your website, as cloud solutions offer protection against DDoS attacks. Namely, those solutions can prevent the attack before it even reaches your data center. Because of the scattered infrastructure of a content delivery network, you get a more secure network. CDNs can fight DDoS attacks simply with bandwidth, as they take on all the traffic and keep your site up and running.
Since the process of content delivery is accelerated, the reliability of content is significantly increased, which directly impacts the user experience and greatly improves it, enabling website owners to improve their SEO ranking and generate quite a lot more revenue.
With multiple copies of content distributed to many servers across the world, content is 100% available to every end user. A CDN also enables website owners to provide high-quality service since all of the benefits it offers improve the performance of every website.
Pros and cons of a CDN
If you get a CDN service for your website, you will greatly improve your page load time and have lower bounce rates, you will improve your SEO ranking, you will be able to use images and videos of larger size without struggling with the loading speed and deliver content to end users much faster, as well as save a lot of money.
However, there are some drawbacks to using a CDN service for your website. Namely, some of the users may experience blocked access, since it is definitely not uncommon for many organizations and even countries to restrict the access to only specified users, thereby blocking other domains.
Another disadvantage of a CDN concerns your files not being optimized. Free CDN-hosted files are 100% available, but the file packages may be too large for the service to provide impeccable functionality and efficiency. You can make the files smaller for them to be downloaded quicker by merging all CSS and JavaScript files, thus invoking fewer HTTP requests. That way, you can upload your optimized files to a private CDN. However, that would incur additional costs, not to mention the time and effort it would take.
Security could be a major concern if you are using public CDN services and, if it happens that a CDN data center crashes, you cannot do anything but wait until it is back up again, but this can actually rarely happen.
How to choose the right CDN?
When choosing the right CDN for your needs, you need to look for certain features in order to ensure you get the service of the highest quality. Cost is important, of course, but you should focus on other features as well, instead of only looking to save money. You know what they say: “You get what you pay for”.
Speed is key when it comes to picking a CDN service for your website since one of your main goals is providing your users with the best possible user experience. Therefore, you need to know how fast the CDN servers will be able to deliver content to your end-users. However, a quality CDN service is about much more than just speed – its reliability is just as important, so you need to make sure the CDN service you choose can provide a consistent quality experience to your end-users.
Apart from checking for the cost, functionality, and performance of a particular CDN service, you should also have an insight into its customer support availability. This is important because you need to know what the customer support team would do to help you in case you experience some problems. If you happen to experience some major issues, you need to know if the CDN operator will be able to resolve the issue in a timely manner, as well as what the operator will do in order to prevent the same problem from occurring ever again.
Moreover, you need to ensure that the CDN operator will maintain the servers properly, that is, update them on a regular basis using proper patches and making sure the client’s network is not disrupted, even for a moment.
All of these features are extremely important ones to look for in a CDN service provider, but perhaps the most essential one is the location of the servers. It may sound a bit irrelevant when compared to the aforementioned features, but it does have a great value. Namely, there is no point in utilizing a CDN with servers significantly distant from users, as that will result in low latency, downtime, service disruptions, and overall low performance.
Therefore, it is paramount that you verify the locations of all the servers of a particular CDN service in order to determine whether or not you and your users can benefit from it.
The most important thing to know is that it is quite easy to set up and implement a CDN, even if you are a beginner and understand only the basics of it. It can be very easily implemented on every site and all you need to do is install caching software and the CDN of your choosing.
If you are using a website or blogging platform, such as WordPress for instance, implementing a CDN is even easier since there are a lot of plugins for setting it up without any difficulty.
Remember: using a decent CDN is better than not using one at all, even if it’s not the ‘right’ type. CDNs mean better performance, happier users, and improved search engine rankings.
Free public CDNs and popular paid CDN services
When choosing the right CDN service for your website, you can choose between paid CDN services and public CDN services, which are free of charge. Both types of services have its advantages and disadvantages, but it’s important to choose the one that will best fit your needs.
Free public CDN services
The best free public CDN services are Google CDN, Microsoft CDN, jsDelivr CDN, cdnjs CDN, and jQuery CDN.
Google CDN
Google CDN is a global content delivery network for the most popular, open-source JavaScript libraries, including jQuery, jQuery UI, jQuery Mobile, Dojo, Prototype, AngularJS, MooTools, SPF and many more.
In order to load jQuery library from Google CDN, all you need to do is embed the following code to your web page:
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js”></script>
Microsoft CDN
Microsoft CDN hosts popular JavaScript libraries, such as jQuery, jQuery UI, jQuery Migrate, jQuery Mobile, Ajax Control Toolkit, Bootstrap, Globalize, and many more. This CDN service can help you greatly improve your Ajax applications’ performance.
In order to load jQuery library from Microsoft CDN, embed the following code to your web page:
<script src=”//ajax.aspnetcdn.com/ajax/jQuery/jquery-2.1.4.min.js”></script>
jsDelivr CDN
jsDelivr CDN is an open-source content delivery network that uses MaxCDN and Cloudflare CDN providers, thus providing the best possible performance and uptime. It allows developers to host their own projects and it has almost 1200 hosted projects, including jQuery, Bootstrap, Modernizr, and many others. There are no limits regarding bandwidth and it allows JavaScript libraries, jQuery plugins, CSS frameworks, and much more.
In order to load jQuery library from jsDelivr CDN, embed the following code:
<script src=”//cdn.jsdelivr.net/jquery/2.1.4/jquery.min.js”></script>
cdnjs CDN
cdnjs CDN is an open-source CDN by Cloudflare, hosting hundreds of popular JavaScript and CSS libraries, including jQuery, Bootstrap, Modernizr, and many other libraries.
To load jQuery library from cdnjs CDN, you need to embed the following code to your web page:
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.4/jquery.min.js”></script>
jQuery CDN
jQuery CDN is a content delivery network by MaxCDN that hosts its own libraries, including jQuery UI, jQuery Mobile, jQuery Code, jQuery Unit, jQuery Color, and PEP.
To load jQuery library from jQuery CDN, embed the following code to your web page:
<script src=”https://code.jquery.com/jquery-2.1.4.min.js”></script>
Popular paid CDN services
Among the most popular paid CDN services are CDN77, MaxCDN, Amazon CloudFront, BitGravity, Akamai, CDNetworks, CacheFly, EdgeCast, Limelight, and Incapsula.
CDN77
CDN77 is one of the best CDNs and, as opposed to other CDNs, it has no restrictions on the number of websites and it has great coverage. The pricing starts at $49/TB (terabyte of transfer) and you pay as you go. What’s great about it is that no DNS changes or manual configurations are needed.
MaxCDN
MaxCDN is one of the most popular CDNs that offers you 24/7 support, free shared SSL, 100% uptime and real-time statistics at $79/TB. You also get a one-month money-back guarantee.
Amazon CloudFront
Amazon CloudFront has a very simple web interface that is quite easy to use and it is optimized to work with Amazon Simple Storage Service (S3) and Elastic Computer Cloud (EC2). With CloudFront, you pay only for what you use and the prices start at $0.12/Gb.
BitGravity
BitGravity is the first CDN optimized for HD video streaming and, with this CDN service, you can be certain you will receive a high-performing data connection since it has more connections around the world than any other CDN service.
Akamai
With Akamai, you can have excellent coverage and receive an impeccable data connection, since this CDN service has one hundred thousand servers across 72 countries.
CDNetworks
CDNetworks provides excellent customer support and a very fast and reliable web content delivery. This CDN service is great for video streaming, downloads of large-volume files and image caching.
CacheFly
CacheFly is one of the most reliable and fastest CDN services. It is ten times faster than any other CDN service and all of its standard packages include a one-month free trial.
EdgeCast
EdgeCast is another one of the fastest and most reliable CDN services and it delivers web content for more than three millions clients around the world.
Limelight
Limelight is a CDN service that offers excellent performance and high availability, enabling impeccable performance and high-quality video streaming with its powerful cloud-based software. It has massive scalability and offers 24/7 support.
Incapsula
Incapsula is a CDN service that uses intelligent caching and cache control options, as well as a number of tools for content and network optimization that make websites perform a lot faster. If you opt for this CDN service, you can be certain that your website will be 50% faster and it will consume up to 70% less bandwidth.
KeyCDN
KeyCDN is a powerful and easy to use the content delivery network. It comes loaded with features such as HTTP/2, free Let’s Encrypt integration, real-time statistics, and much more. They offer low traffic pricing (starting at $0.04/GB) and allow you to pay as you go.
Almost all of these CDN services offer a free trial to help you gain an insight into whether or not their services are right for you before trusting them with your website, not to mention your company’s entire corporate network. Some of them also have pay-as-you-go prices, meaning you pay only for what you actually use.
Before you opt for any of these CDNs, make sure you do your research on them and don’t forget to check online for the reviews based on their clients’ experiences, as that way you can find out quite a bit of useful information before signing a contract with any of the service providers.
Ways to implement a CDN
Depending on the complexity and size of your website, setting up a CDN can sometimes be difficult, but it is generally quite easy to implement. You need to choose which static resources you want your CDN to handle and then configure your website to send requests to those files to the CDN.
It is definitely the easiest way of implementing a CDN and you can do it completely on your own. Other ways to implement a CDN include changing your domain name and modifying DNS records, which can be a bit more difficult and perhaps even confusing.
Key areas to be aware of
You should know that CDNs are often operated by third-party networks. This can greatly affect the availability of customer support since any potential outages and malfunctions that may occur can take quite a long time to fix.
Another potential issue regarding the CDNs can be higher costs for installing the network, because of the aforementioned third-party networks. Therefore, the help of another company would be needed for the network installation.
Additionally, although a lot of CDNs have servers dispersed around the world, they may not have servers in your country, which can make it difficult for the resources to render. In such a case, it would be best if you had all of your resources stored on your main server.
Conclusion
Although CDN services have some disadvantages that may make you think twice about using them for your website, the advantages of setting them up far outweigh them. CDN services can provide your website with quite a lot of important benefits, which is definitely why you should consider using one to improve both your website’s performance and the user experience you provide.
Hopefully, this guide has helped you understand the importance of CDNs and learn how you can find the best CDN service for your website, so use that knowledge to find the one that will best fit your needs and make your website truly successful.
