Introduction to WordPress Appearance Options

As the name implies, the WordPress admin panel’s Appearance section encompasses everything having to do with your WordPress website’s look and feel.
In this guide, you’ll get exclusive insight into the different options under the appearance tab, their purpose, and how to use them while managing your blog or website.
However, the information included may vary depending on which theme, plugins, or customizations you have been using on your site. So, you can take help from the theme and plugins documentation for further customization.
Let’s look into various subsections under the appearance tab.
Appearance Settings – WordPress Basics
Appearance > Themes
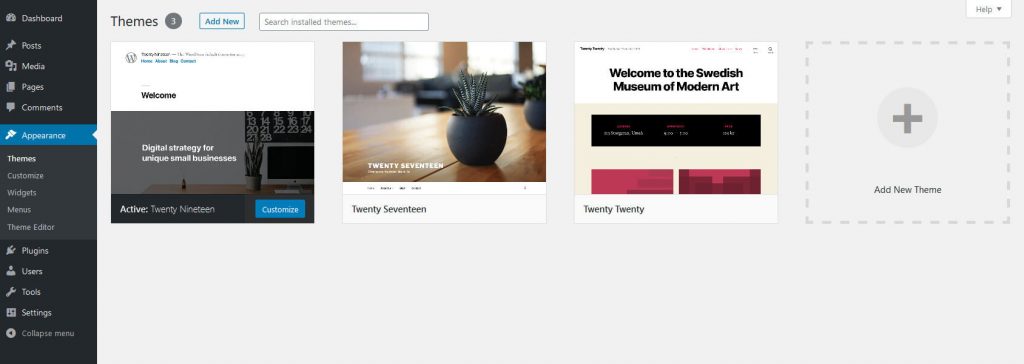
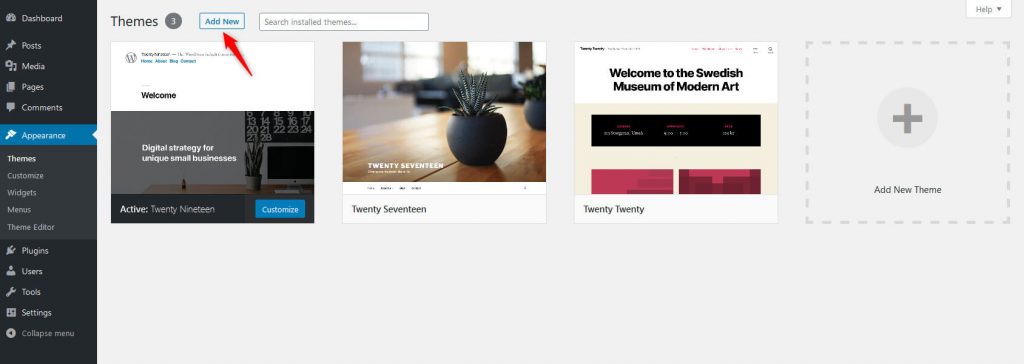
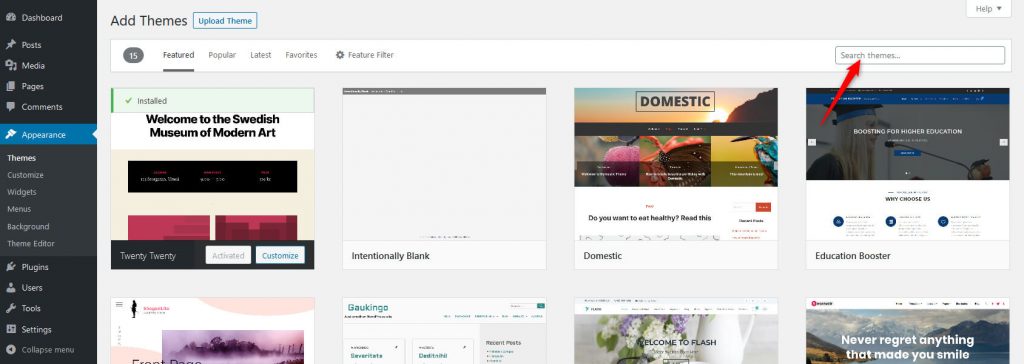
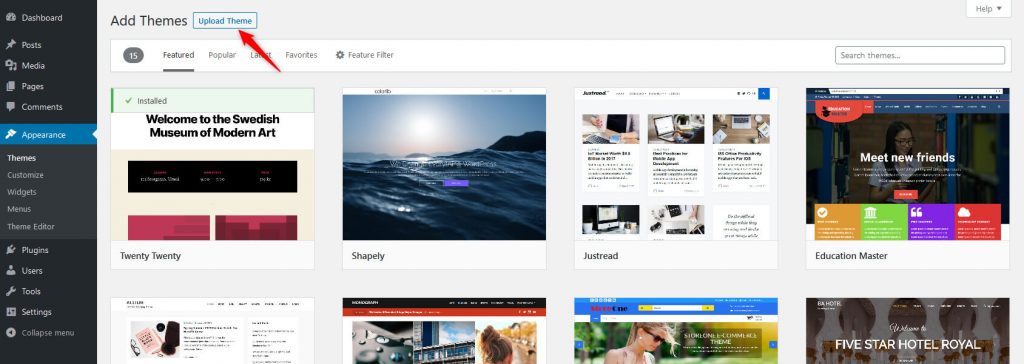
Starting with the first subsection of the Appearance tab, the Themes sub-menu includes all of the themes that are installed on your website: WordPress default themes or free or paid themes. Through this section, you can activate, deactivate, delete or install new themes.

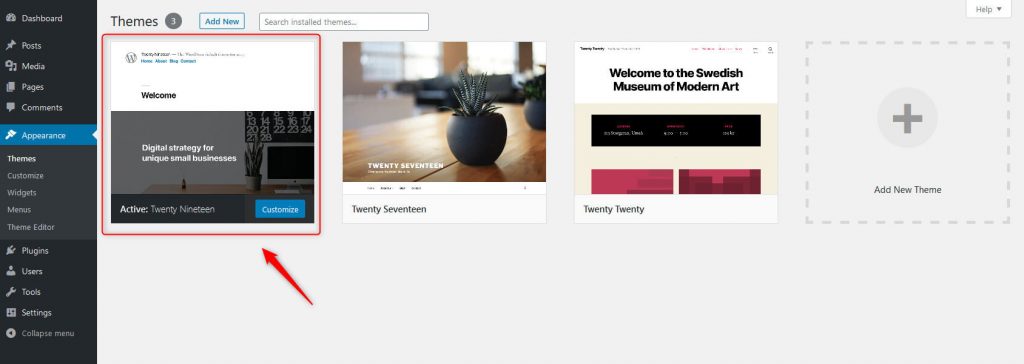
The theme that you see first in the list on the theme subsection screen is the active theme on your WordPress website.

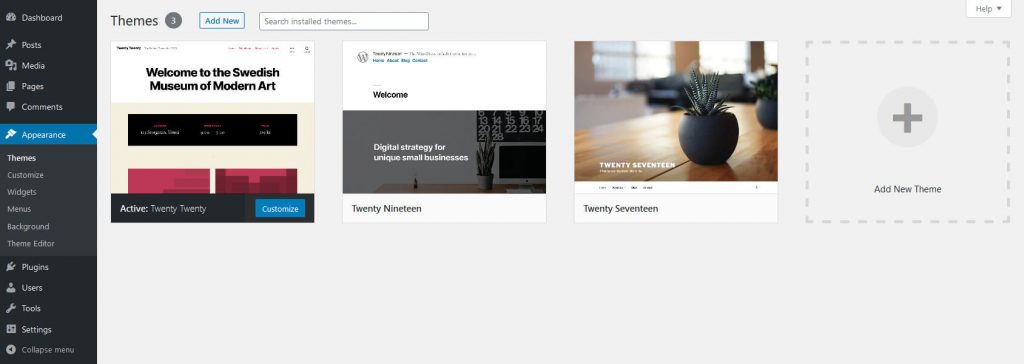
If you want to change the look of your website, you can change or upload a new theme. You can search already installed themes by adding the theme’s name to the search box placed right after the Add New button on the theme subsection screen.

You can also install new themes directly from the WordPress theme’s repository. For this, click on the “Add New” button at the top of the theme subsection screen.

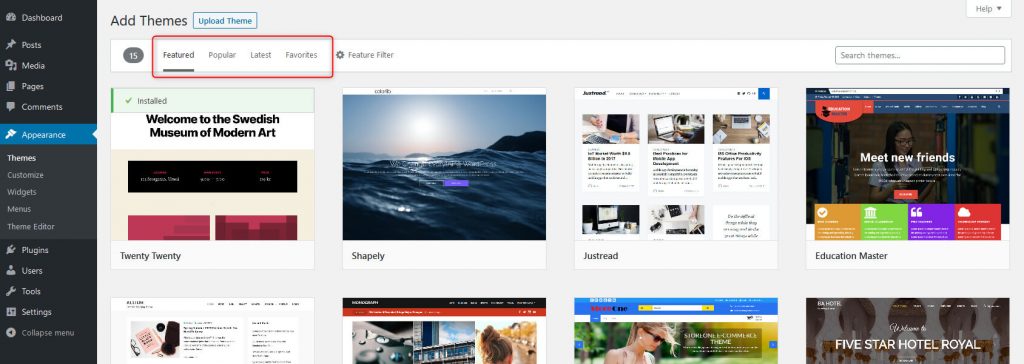
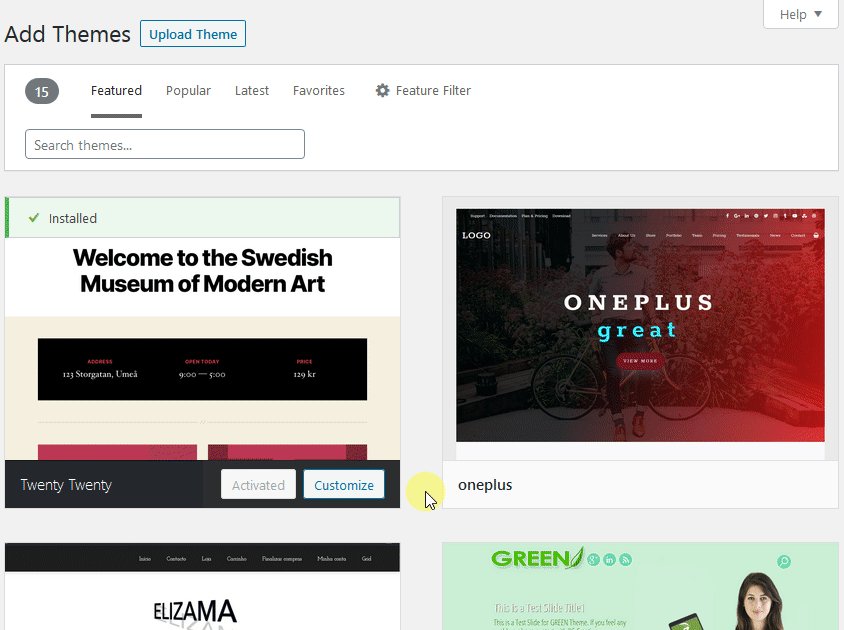
Once you’ve clicked on Add New, you will be able to browse through the featured, popular, latest, and favorite themes by clicking on any of those links.

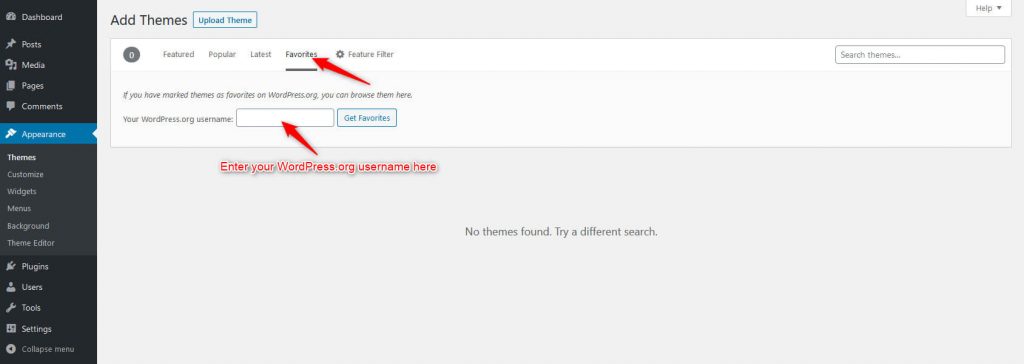
If you have marked themes as favorites on WordPress.org, you can browse/search them by clicking on the favorite tab.

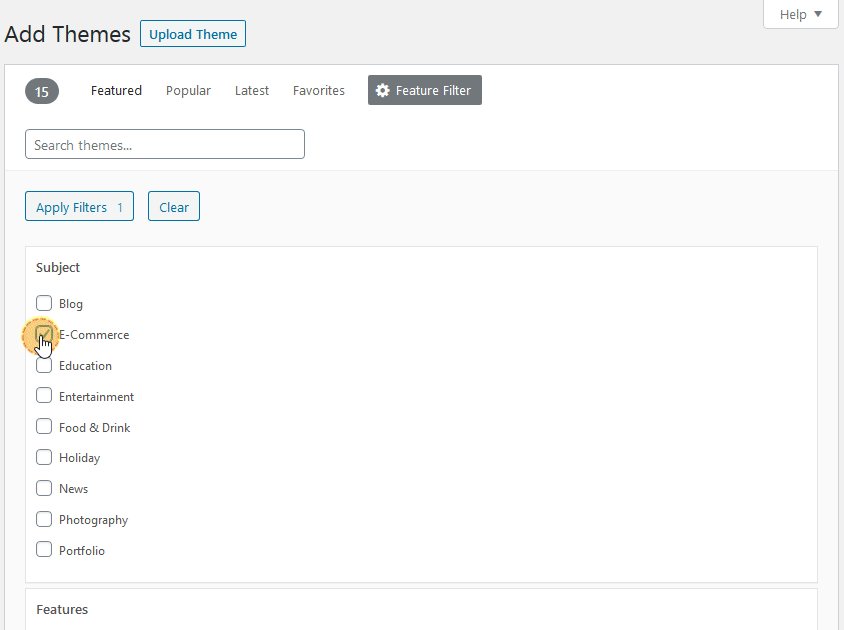
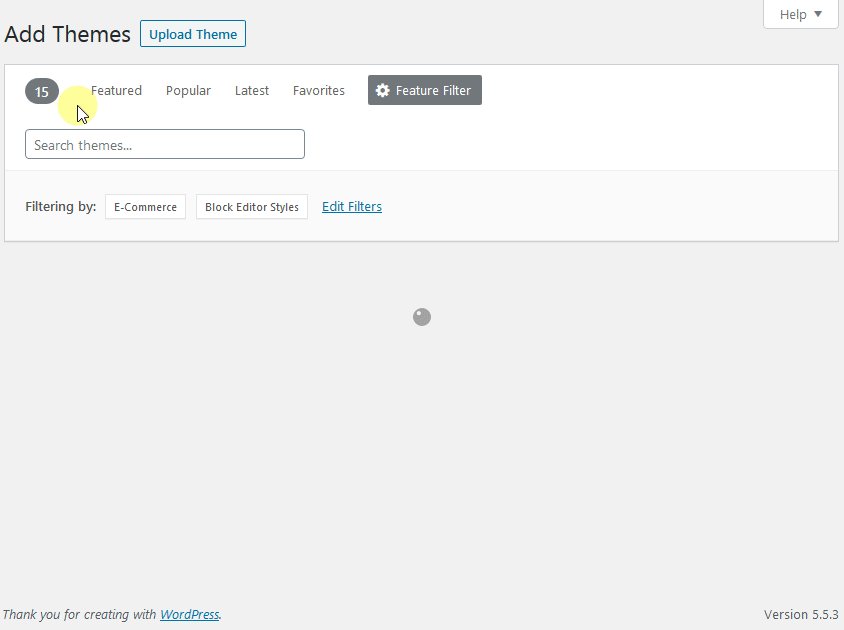
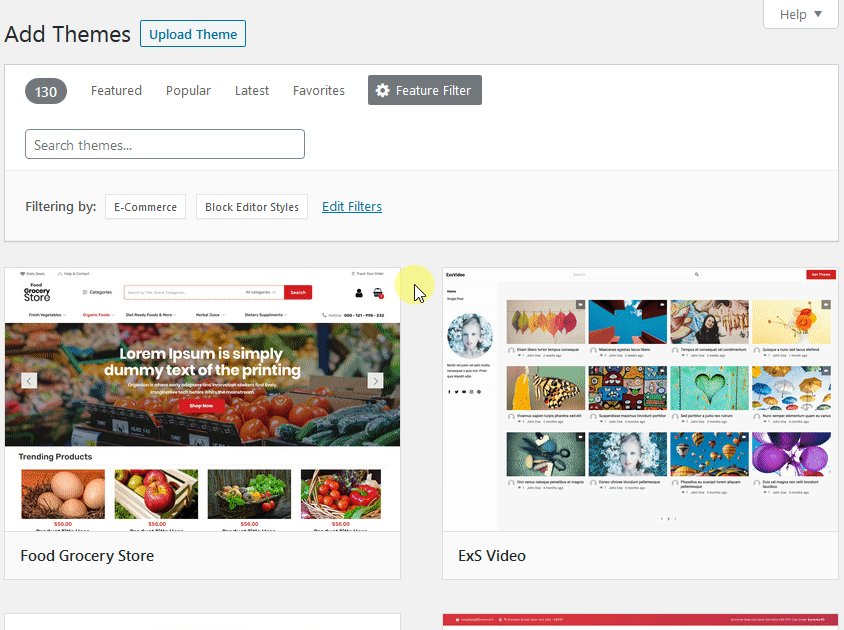
You’ll see one more option named “Feature Filter” to apply filters on “Subject”, “Features”, and “Layout”. Once selected, click on “Apply Filters” to save settings.

You can also search for a theme by typing the theme name or a keyword into the search box located at the top right side of the screen.

If you want to upload a new theme, and you already have a .zip folder on your computer, you can upload it by clicking the “Upload Theme” button located right after the “Add Themes” button at the top of this page.

After clicking the “Upload Theme” option, you’ll see a dialog box stating to upload the theme in .zip format. Hover your cursor over the “Browse” button and find the .zip folder on your computer. Don’t forget to activate the theme after installing it. You’re now all set to use a new theme.
Appearance > Customize
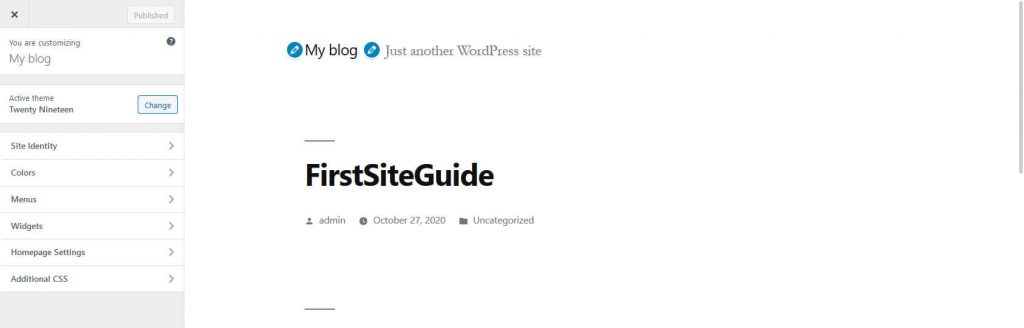
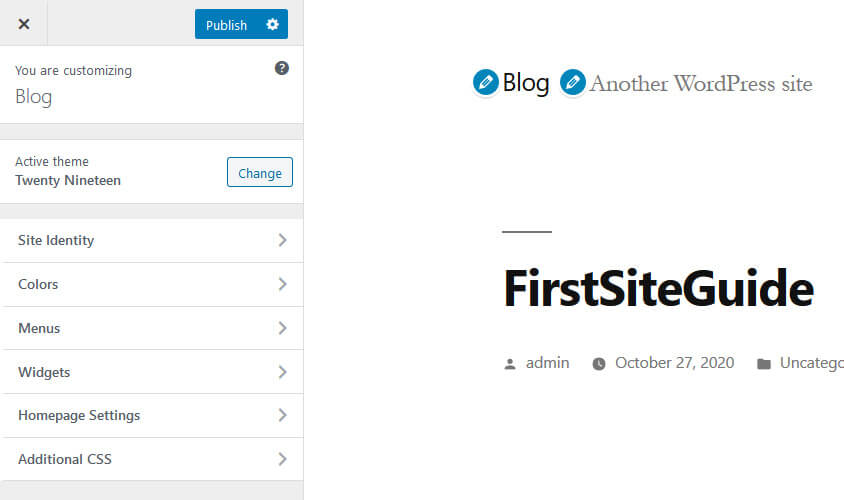
The Customize submenu option in the Appearance tab shows a preview of the active theme on your site along with other options that can affect your website’s appearance.

The options in this customizer section can vary from one theme to another. For example, Premium or paid themes may have more options to configure when compared to free themes or WordPress default themes.
The most common options that you find in this section will allow you to modify various sections of your site like adding title and logo, setting default color for your website, customizing the menus and widgets, configuring some homepage settings and also adding custom CSS for styling that will be applied to your website.

By default, the WordPress Customizer displays the homepage in the preview window. However, not all Customizer options only affect the homepage. Some of the Customizer settings can also impact your blog or static Pages. You can browse around your site in the live preview window to view these other pages before publishing changes to avoid inconvenience later.
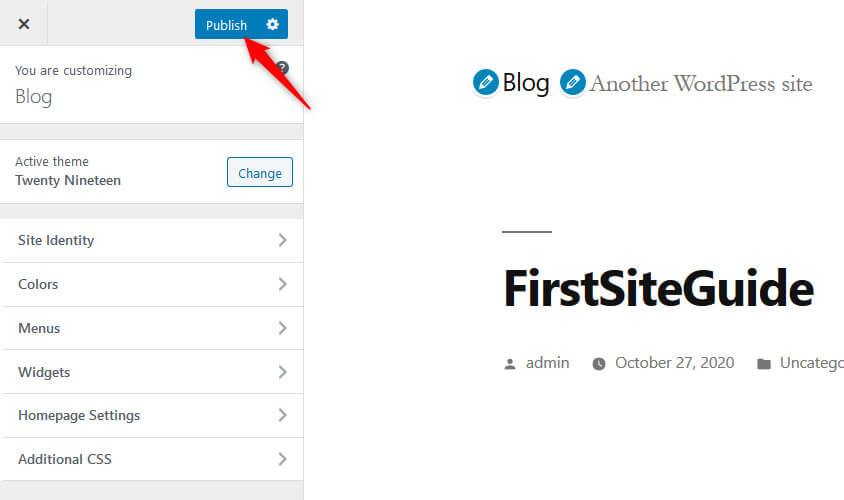
Unless you click the ”Publish” button, only the theme preview will be updated. Changes will be applied to the theme on your live site when you click the Publish button and these changes will be applied instantly after clicking the ”Publish” button.

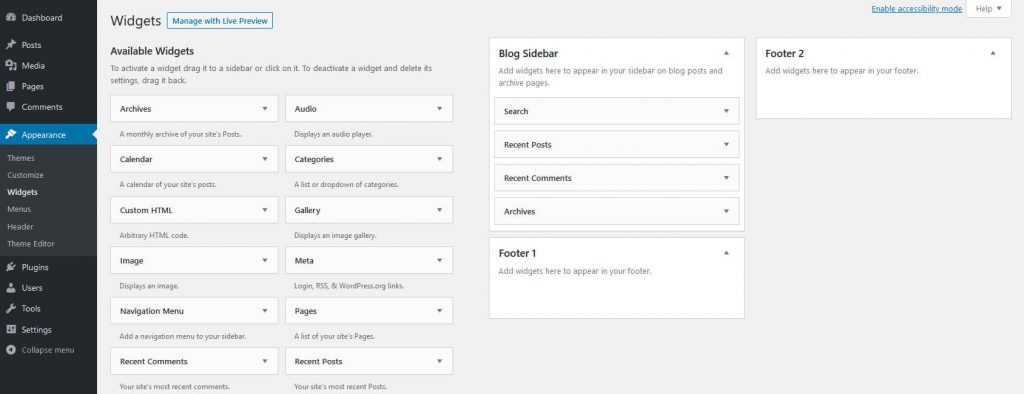
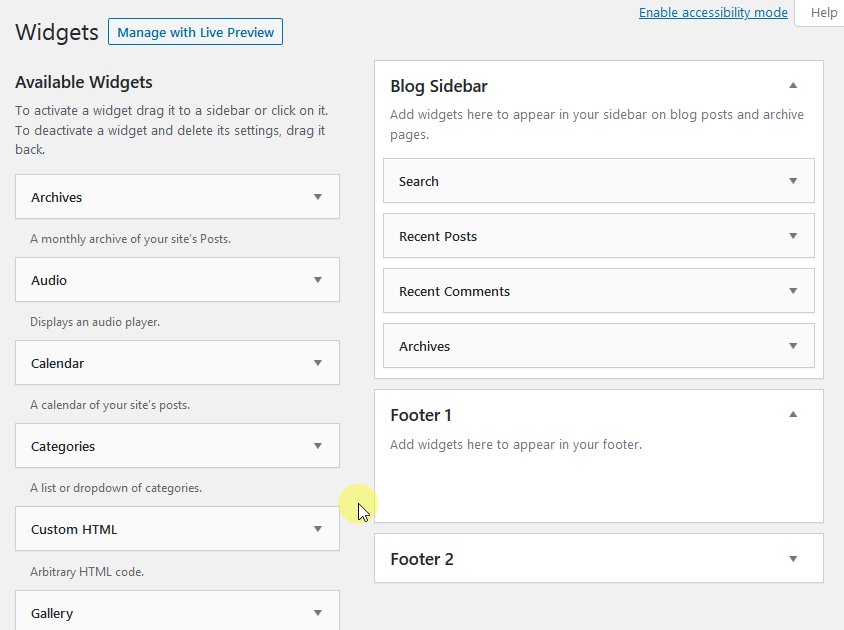
Appearance > Widgets
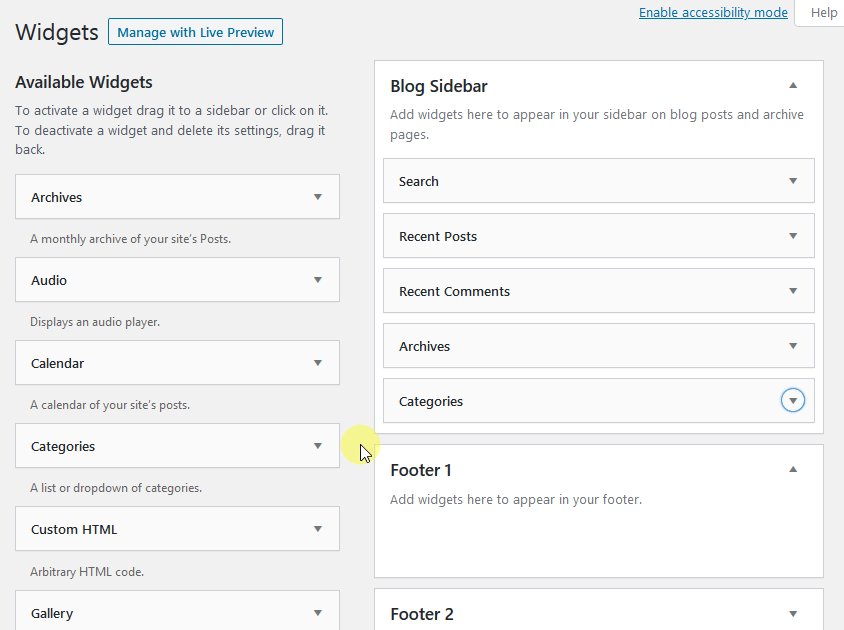
The Widgets submenu allows users to manage the widgets and their content. The theme provides different areas to show the widgets on the front-end of your website such as the sidebar widget area or the footer widget area. This means that the areas or positions where you can show widgets are theme dependent.

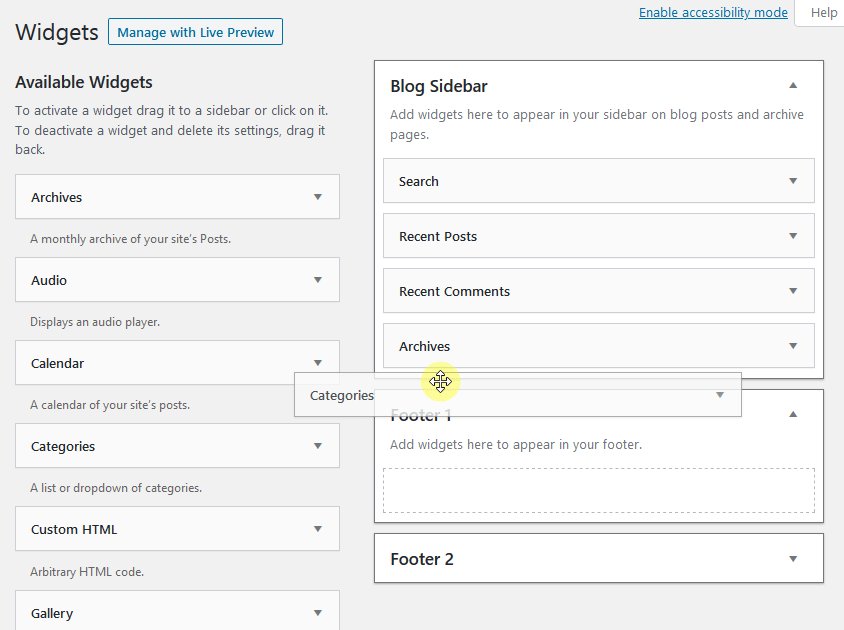
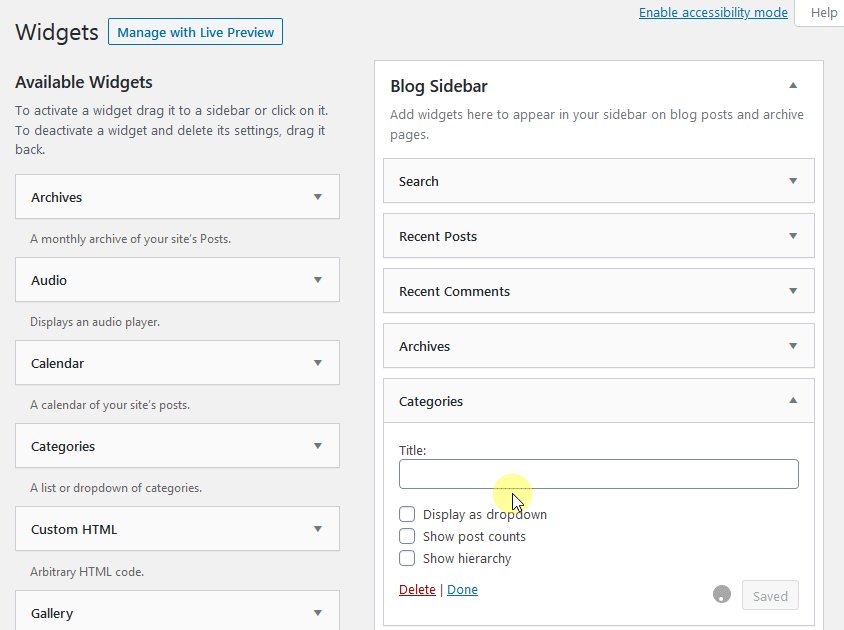
Drag widgets from the left-hand side and drop them into any widget area on the right-hand side to show the widget in that specific widget area on your website.
When you’re done with any changes, don’t forget to click on the “Save” button at the bottom of the widget’s options panel.

A WordPress user can also add more sidebars by modifying the theme’s functions.php file or by installing a new plugin to add additional widget areas.
WordPress also provides some standard WordPress widgets such as Archives, Calendar, Categories, Custom Menu, Recent Comments, and Recent Posts. More widgets can also be added by installing new WordPress plugins.
Appearance > Menus
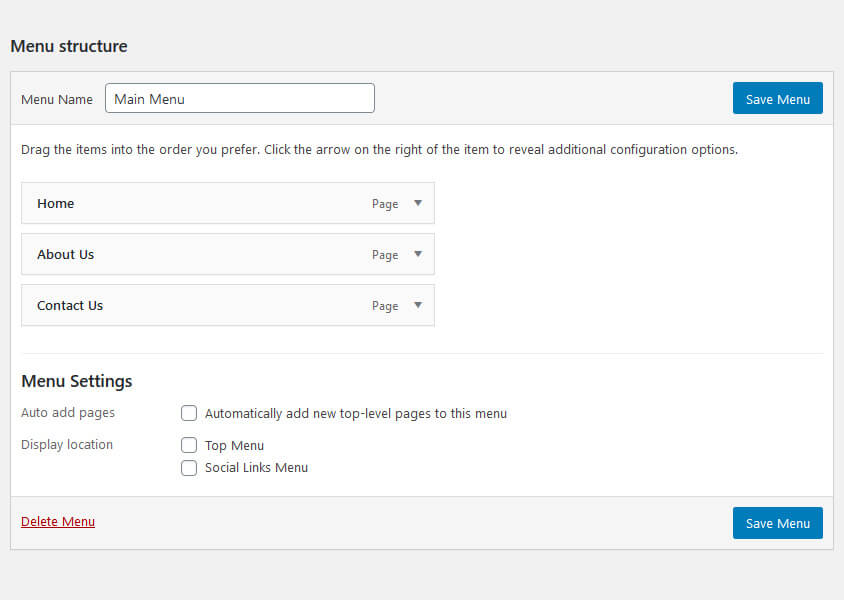
The Menus setting screen allows the user to create and manage menus for their WordPress theme to display. Once a menu is created, you can add pages, posts, categories, tags, and numerous other content types. As with widgets, plugins can add new custom post types that can allow you to add them to a menu if configured to do so. You can easily create menus through the drag and drop WordPress feature.
![Menus submenu screen]](https://firstsiteguide.com/wp-content/uploads/2021/01/Menus-submenu-screen-1024x485.jpg)
Like widget areas, menu locations are also theme dependent. Themes can provide different locations to show the menu. If there are multiple locations to show menus, you can create a separate menu for every location if you wish.

Basic operations in the menus setting screen
- Adding items to a Menu
- Deleting a Menu item
- Creating Multilevel menus
- Adding menu to your site
- Rearranging and configuring menu items
Appearance > Theme Editor
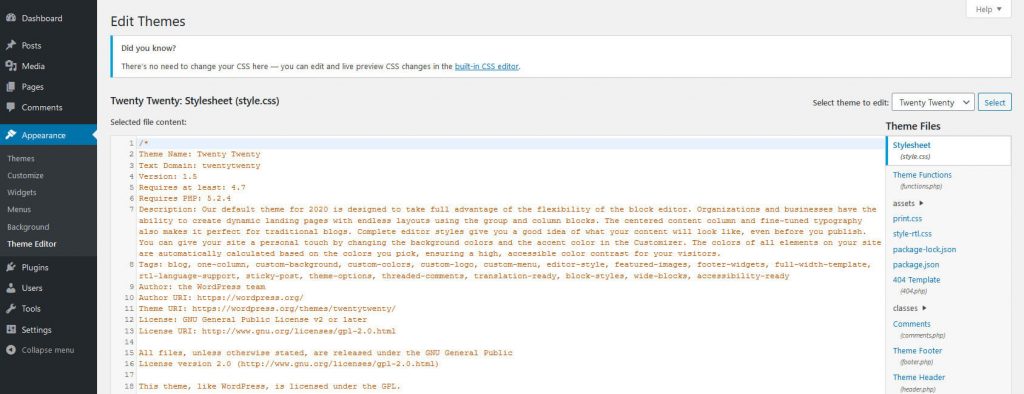
The Theme Editor submenu under the Appearance tab allows WordPress users or site owners to edit their theme files directly from the WordPress dashboard. However, this is not recommended, especially if you don’t have enough technical knowledge.

The theme editor section can be handy if you want to edit the theme’s style.css file to add, remove, or modify existing CSS rules. However, it is not only restricted to CSS files. You can edit any type of file present in your theme such as PHP files or JavaScript files.
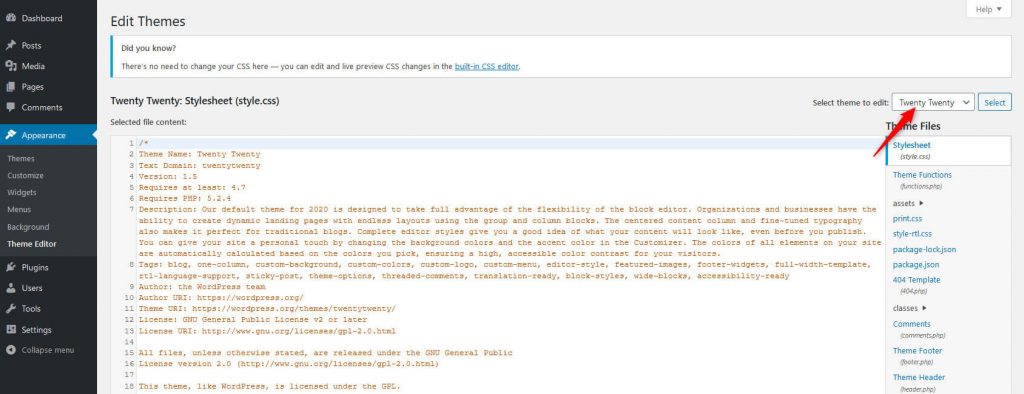
To use the Editor, choose the theme from the upper-right hand drop-down menu. By default, the currently active theme is selected, but it is always necessary to cross-check before proceeding with any edits.

Once you choose the theme, locate the file that you intend to edit in the right-hand list and click it. The files’ contents will be loaded into the Editor for modifications. Once changes are done, click on the “Update File” button at the bottom of the screen.
One issue that can happen is that if you have made changes to any files of the theme, these changes could be lost when updates happen to the theme. Because of this, it is recommended to create a child theme whenever you want to make changes to your theme’s files.
Conclusion
Learning about the WordPress appearance tab is vital for creating menus, submenus, customizing themes, editing themes, and many other modifications. This article discussed how to customize the WordPress site using the Appearance tab on the dashboard menu.
We hope that this WordPress guide can help you to learn how to use the appearance tab effectively. Do you have any remaining questions related to sub-sections of the Dashboard appearance tab? Reach us by using the comment section below!

Thanks for sharing this article. I appreciate your work.
Thanks Xolo!
This easy customization can be very useful for bloggers starting their new blog. Good work.
Thanks Ishan for your kind words!